[Force.comでWeb制作]CMSForceでForce.comをCMS活用
CMSForceというAppExchangeアプリを見つけまして。
以前からちらちら目についてはいたのですが、「Force.comをWeb制作のCMSっぽく使うんだろうなー」「そもそもForce.com自体がCMSっぽいしなー」「Sitesなんかそのままだよねー」くらいにしか思っていなかったんですが、実際インストールしてみると意外に便利で高機能でびっくり。

例のごとくForce.com Labsが無料で配布してます。というかForce.com Labsは176もアプリ出してるんですね。こりゃ全部チェックするのは大変。
説明書のPDFがこちら。インストール方法とかCMSの操作方法が書いてます。英語読めなくても画面スクリーンショット追うだけで何をしてるか大体わかります。
Post Install and Usage Guide
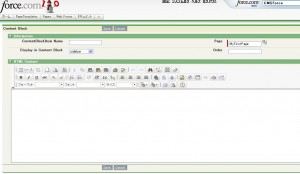
中でやっている処理は以下のような感じ。
- テンプレートになるVisualforceページを用意する。
(WordPressやMovableTypeでいうところのテンプレートと同じ) - テンプレートのVisualforceには、CMSから生成する動的な部分に専用のコンポーネントタグを書く。
- サイドバーやヘッダーやフッターやメインコンテンツ、などそれぞれのコンポーネントタグを定義する。
- コンポーネント定義した箇所に表示する内容をForce.comのレコード編集画面から投稿する。
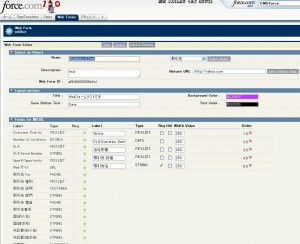
というのが基本機能で、これだけだと予想通りのものだったんですが、驚いたのがもう一つの機能のWebForm管理機能。

こんな感じの管理画面で、
- 連携したいオブジェクト選択
- フォームとして表示したい項目選択
- 各入力項目の詳細条件設定。文字数や必須設定など。
が設定できて、ここで設定した内容でSalesforce連携Webフォームができあがる。これをForce.com Sitesで公開すればSalesforce連携のWebフォームが完成。以前書いた[Force.comでWeb制作]Force.com SitesでWeb to Leadとできることは同じなんですが、それが相当スピーディーに出来てしまう。これは便利。
