[Force.comでWeb制作]事例紹介 – プラメド カスタマーポータル
今回の事例紹介は、株式会社プラメド様の案件で行った、カスタマーポータルデザイン事例を紹介させて頂きます。
![]()
◆経緯
プラメド様では、全国の医師、研究者を対象に様々な会員サービス事業を行っており、そのプラットフォームとしてSalesforceのカスタマーポータルを使っています。カスタマーポータルとは簡単にいうと、Salesforce上で管理している顧客向けにそのSalesforce組織内のデータを公開する機能です。Force.com Sitesと似ていますが、完全に一般に公開しているわけではなくSalesforceで管理している顧客に限定して公開している点が異なります。
◆要件
- カスタマーポータルのデフォルトの簡素なデザインを、もっとWebデザインとして洗練されたものにして、ユーザビリティを向上させたい。
◆全体設計

カスタマーポータルはデフォルトでデザイン設定の機能をもっています。
参考: [Force.comでWeb制作]カスタマーポータルを超デザイン
しかしこのデザイン機能は、標準で与えられたデザインの枠組みの中でフォントや背景色やボーダー色やロゴ画像が変更できるにすぎません。もっと柔軟にカスタマーポータルで公開するページのWebデザインを行うためにはWebデザインのスキルと以下のような力業が必要となります。
カスタマーポータルで公開されるページの種類
カスタマーポータルで公開されるページには大きくわけて、Visualforceページと非Visualforceページがあります。
- Visualforceページの場合
この場合は、普通にWebデザインをする要領でVisualforceページをデザインします。<apex:page>タグの属性でshowheader=”false”にしてあとは一からHTMLを書いていけば完成です。 - 非Visualforceページの場合
この場合はやっかいです。非Visualforceページとしてカスタマーポータルで公開できるページには例えばレコードの参照、編集画面、ホーム画面、パスワード変更画面、レポート画面などがあります。これらのページはVisualforceのようにゴリゴリとHTMLを書いてデザインを変更する手段がありません。本当はこれらの代用になるVisualforceページを作ってしまえば良いのですが全部のページに対してその作業を行うとコストが馬鹿にならないので、できるだけこれらの標準ページを使いたいという状況も多々ありそうです。そこで、これらのページデザインを変更するために、カスタマーポータルの設定画面のヘッダHTML読み込み機能を使います。

カスタマーポータルの設定画面で設定できるこのヘッダーHTML読み込み機能を使うと、カスタマーポータルで公開される全ての非VisualforceでこのHTMLが読み込まれるようになります。このヘッダーHTML内に
[css]
<link rel="stylesheet" type="text/css" href="/resource/test.css" />
[/css]というような記述をして外部のCSSを読み込むようにします。そしてその読み込むCSSの中で、非VisualforceページのHTMLの見た目を無理矢理変更するCSSを記述することで、非Visualforceページのデザインが設定できます。
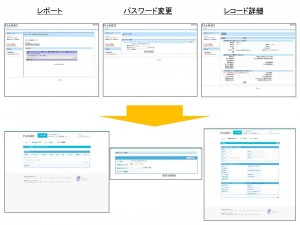
こうすることで、以下のように各ページのデザインが可能です。

また今回の案件では行いませんでしたが、同じ要領で外部のJavaScriptを読み込むようにしておいてそのJavaScript内でページ名に応じて読み込むCSSファイルを変更する、みたいな設定をすることで、それぞれの非Visualforceページに個別にCSSを設定することもできるはずです。注意事項として、非VisualforceページではSalesforce側で勝手にブラウザ判別してHTMLタグの出力を切り替えている場合があります。それらの挙動をページごとにきちんと把握してそれらに合わせたCSSやJavaScriptを設定する必要があります。
◆作ってみて
カスタマーポータルは、Salesforceプラットフォーム上で会員制Webサイトを作る協力な機能です。Spring’10では新たに認証済みWebサイト機能「Authenticated Sites」が提供されます。このことにより、ライセンス価格や機能面でカスタマーポータルライクな機能がより身近で利用しやすいものになるはずです。
そうした時に、カスタマーポータルやAuthenticated Sitesが一般向けサイトとして普及していくためには、洗練されたWebデザインは必須事項です。コストをかけて全てをVisualforceページで開発すれば柔軟なデザインが可能ですが、そうできない場合のためにそれぞれの非Visualforceページのデザインで出来ること出来ないことを把握しておくことが重要です。