[salesforce]visualforceでオブジェクトのレコード一覧を表示する、簡単な3つの方法
visualforce pageで、スタンダードオブジェクト・カスタムオブジェクトのデータを一覧表示する3つの方法を紹介します。
3つの方法はいずれも取引先の一覧データを表示するコードです。
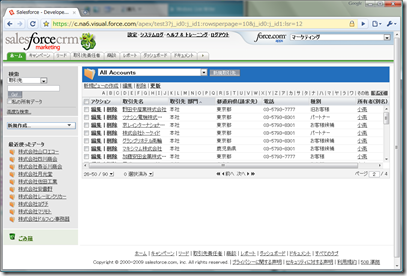
1:ListViewを使う
ListViewを利用すると簡単にリスト表示が可能です。
<apex:page >
<apex:ListViews type="Account" />
</apex:page>
2:enhancedListを使う
拡張リスト形式で表示されます。
<apex:page >
<apex:enhancedList height="300" type="Account" />
</apex:page>
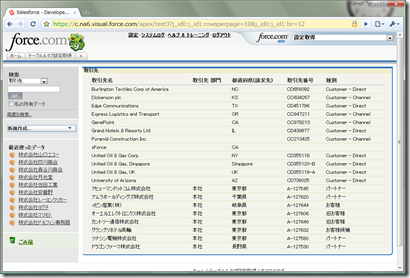
3:pageBlockTableを使う
一つ一つ表示するカラムを編集できます。下記の例ではページングがありません。
<apex:page standardController="Account" recordSetVar="accounts">
<apex:pageBlock title="取引先">
<apex:pageBlockTable value="{!accounts}" var="item">
<apex:column value="{!item.name}"/>
<apex:column value="{!item.Site}"/>
<apex:column value="{!item.BillingState}"/>
<apex:column value="{!item.AccountNumber}"/>
<apex:column value="{!item.Type}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
このほかにも表示する方法はありますがよく使われる3つをピックアップしてみました。
これらを組み合わせれば、簡単に便利なページへカスタマイズすることができます。ああ便利。