[Salesforce]LiveAgent(ServiceCloud)
SalesforceのServiceCloudの一機能として「LiveAgent」があります。
この機能は簡単に言うとSalesforceにログインしているユーザとSalesforceにログインしていないユーザ(外部ユーザ)がチャットする機能です。活用する場面の例として「その会社に対してリアルタイムで問合せをする」ことができます。
この機能を使用するためには以下の3つの作業を行います。
- チャットするユーザの設定を行う。
- LiveAgentの設定を行う。
- 外部から接続するためのWebページを作成、公開する。
各設定作業について説明します。
チャットするユーザの設定を行う
Salesforce上でLiveAgentユーザを設定します。対象のユーザの編集画面でLiveAgentユーザのチェックを付けます。ServiceCloudユーザにもチェックを付けます。
LiveAgentの設定を行う。
Force.com ホーム画面からアプリケーションの設定→カスタマイズ→Live Agentに各種設定欄があります。
- 設定を選択し、Live Agentを有効にする。

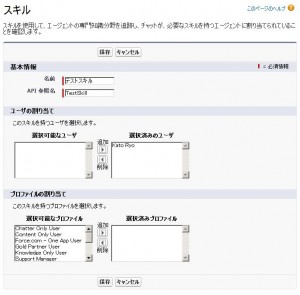
- スキルを選択し、新規作成する。作成する際にはユーザの割り当てかプロファイルの割り当てを必ず設定してください。

- エージェント設定を選択し、新規作成する。作成する際にはユーザの割り当てかプロファイルの割り当てを必ず設定してください。

- リリースを選択し、新規作成する。保存後のリリースコードをコピーしておきます。


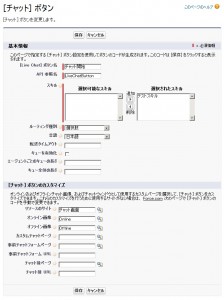
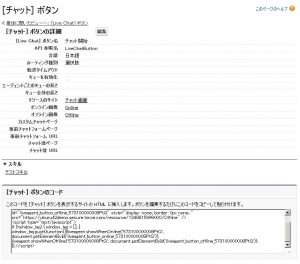
- [チャット]ボタンを選択し、新規作成する。保存後の[チャット]ボタンのコードをコピーしておきます。


外部から接続するためのWebページを作成、公開する。
LiveAgentを利用するためのWebページを作成する必要があります。そのWebページのコードの中に上記で生成されたコードを記述します。公開するサーバはSalesforceとは関係ないサーバでも可能です。自身で持っているWebサーバやHerokuやAmazon等のホスティングサーバ上に乗せても動きます。公開するサーバが持っていない場合はSalesforceのサイトを利用するのも1つです。
実際にチャットの手順を紹介します。
設置したWebページからLiveAgent側ユーザとチャットするためにはLiveAgent側がオンラインになっていないとできません。オンラインにするためにはLiveAgent側ユーザがSalesforceにログインしServiceCloudConsoleを表示します。その後画面右下にあるLiveAgentチャットを開き、オフラインからオンラインに切り替えます。
LiveAgent側画面
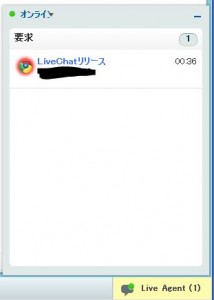
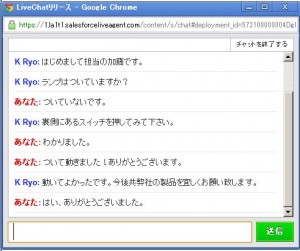
この際に訪問者が画像をクリックするとチャット画面がポップアップします。LiveAgent側が承諾ボタンをクリックするとチャットが開始されます。
訪問者側画面
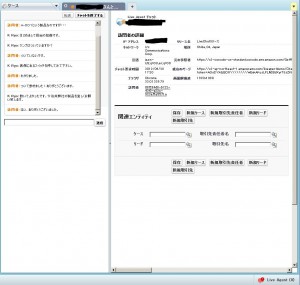
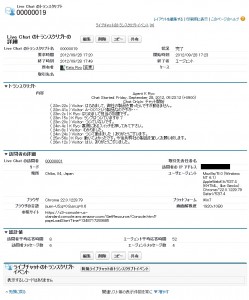
LiveAgent側には様々な情報があり、チャットしている内容やチャット相手の情報を保持しておくことができます、さらに既存オブジェクトの情報と紐付けられることも可能です。対象となるオブジェクトはケース、リード、取引先、取引先責任者です。
訪問者側Chat画面
チャット終了後でもチャットの内容が保持されており再度確認することも可能です。
LiveAgentチャット応答時の訪問者情報検索機能
チャットボタンの設定でチャット開始前に入力フォームを表示させることができます。その際、訪問者に情報(名前、会社名等)を入力してもらうことによりチャット開始時に組織で保持しているデータを検索することができます。
- チャット前フォーム用のVisualForceページを作成します。訪問者に入力してもらうための入力項目と、Salesforce内で検索するためのHidden入力項目を作成します。
[php]<apex:page showHeader="false"><br />
<!– This script takes the endpoint URL parameter passed from the deployment page and makes<br />
it the action for the form –><br />
<script type="text/javascript"><br />
(function() { function handlePageLoad() {<br />
var endpointMatcher = new RegExp("[\\?\\&]endpoint=([^&#]*)");<br />
document.getElementById(‘prechatForm’).setAttribute(‘action’,<br />
decodeURIComponent(endpointMatcher.exec(document.location.search)[1]));<br />
} if (window.addEventListener) {<br />
window.addEventListener(‘load’, handlePageLoad, false);<br />
} else { window.attachEvent(‘onload’, handlePageLoad, false);<br />
}})();<br />
</script><br />
<h1>Pre-chat Form</h1><br />
<form method=’post’ id=’prechatForm’><br />
Name: <input type=’text’ name=’liveagent.prechat:Name’ id=’prechat_field’ />取引先責任者の名称を検索する。<br /><br />
Email: <input type=’text’ name=’liveagent.prechat:Email’/>取引先責任者のメールを検索する。<br /><br />
Account Name: <input type=’text’ name=’liveagent.prechat:AccountName’ />取引先の名称を検索する。<br /><br />
Product Name: <input type=’text’ name=’liveagent.prechat:ProductName’ />商品の名称を検索する。<br /><br />
<!– Creates an auto-query for a matching Contact record’s Email field based on the<br />
value of the liveagent.prechat:Email field –><br />
<input type="hidden" name="liveagent.prechat.query:Name" value="Contact.Name"/><br />
<input type="hidden" name="liveagent.prechat.query:Email" value="Contact.Email"/><br />
<input type="hidden" name="liveagent.prechat.query:AccountName" value="Account.Name"/><br />
<input type="hidden" name="liveagent.prechat.query:ProductName" value="Product2.Name"/><br />
<input type=’submit’ value=’Request Chat’ id=’prechat_submit’/><br />
<style type="text/css"><br />
p {font-weight: bolder }<br />
</style><br />
</form><br />
</apex:page><br />
[/php]
- [チャット]ボタンの設定で事前チャットフォームページに上記の作成したVisualForceページを設定します。
- 設定後、訪問者がチャットを行おうとすると入力フォームが表示されます。
- 入力後RequestChatボタンをクリックし、LiveAgent側が応答すると上記のフォームの内容でレコードを検索し結果を表示します。
仕組みとしてはVisualForceページ内の訪問者が入力する項目タグのnameパラメータで「liveagent.prechat:項目名」を設定します。
そしてhiddenの入力項目のnameパラメータで「liveagent.prechat.query:前述の項目名」を指定しvalueパラメータで「検索するオブジェクトの項目名」を指定します。
項目の検索形式は一致であり、複数の入力フォームで同じオブジェクトを検索する場合はORで検索されています。
まとめと感想
- ボタンの設定やリリースの情報を変更した際、Webページに記述するためのコードが随時変更されるので逐一反映が必要です。
- チャットを行うためにはそのユーザがログインしていることかつLiveAgentのチャットをオンラインにしていることが第一条件ですので注意が必要です。
- 訪問者からのチャットのWebページの設置場所が自由なので自社HPなどで設置する際には有効的です。
以上基本的な使い方を説明しました。問合せ対応がリアルタイムで必要な際には是非活用してみて下さい。