[Salesforce]Site.comを使ってみよう(その1)
Site.comは主にマーケターを対象に開発されたコンテンツ管理システム(CRM)です。
ドラッグ & ドロップでWebサイトを作成・構築することができ、即座に公開することができます。
主な機能
- クラウドを利用し、Webサイトを即座に構築・公開
- テキストを始め、画像、動画、ソーシャルウィジットなどのレイアウトをドラッグ & ドロップで配置可能
- Salesforce内のデータともリアルタイムに連携可能
導入事例
- FICO World FICO 年次カンファレンス登録ページ
- The Haagen-Dazs Shoppe Company社
料金体系
サイトおよびWebサイト開発者ユーザあたりの課金体系が用意されています。
- 1サイトの料金は¥1,560,000(1ライセンス/年)
- Publisherは1ライセンスにつき¥132,000(1ライセンス/年)
- Contributorは1ライセンスにつき¥21,000(1ライセンス/年)
※最小設定で利用する場合は、1サイト+1Publisherライセンスとなり、¥1,560,000+¥132,000=¥1,692,000/年になります。
Publisher(公開者)とContributor(寄稿者)について
Site.comサイトを作成する場合、Publisher(公開者)の権限が必要になります。
また、ページやコンテンツのみを編集するユーザが必要な場合、Contributor(寄稿者)を設定するすることができます。
Publisher(公開者)の利用できる主な機能
- Site.comサイトの作成、削除
- Site.comサイトのインポート、エクスポート
- Site.comサイトの複製
- ページの作成
- ページテンプレートの作成
- スタイルシートの作成・編集
- 画像などデータのインポート・編集
- サイトページをプレビュー
Contributor(寄稿者)
- ページの作成
- 画像などデータのインポート・編集
- サイトページをプレビュー
詳細はこちらを御覧ください
設定方法
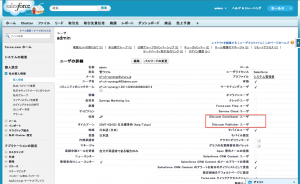
ライセンス購入後、設定画面の個人情報画面から
[Site.com Contributor ユーザ]または
[Site.com Publisher ユーザ]にチェックを入れます。
サイトの作成
今回は事始めとして簡単なサイトを作成してみたいと思います。
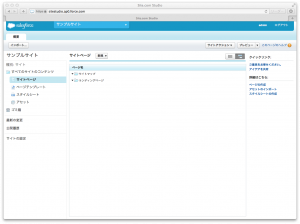
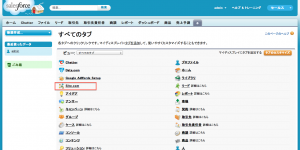
Salesforceにログイン、すべてのタブの中から[Site.com]を選択します。

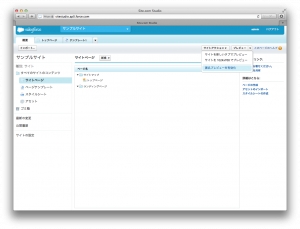
概要タブのサイトのコンテンツについて
- サイトページ
実際に表示されるページを管理します。 - ページテンプレート
サイトページの元となるテンプレートを管理します。 - スタイルシート
スタイルシートを管理します。 - アセット
画像ファイルや動画ファイル、Javascriptなどのリソースを管理します
今回は一般的なヘッダ、フッタ、サイドバーをもつサイトを作成してみたいと思います。
1.テンプレートの作成
まずはサイト全体の雛形となるテンプレートを作成します。
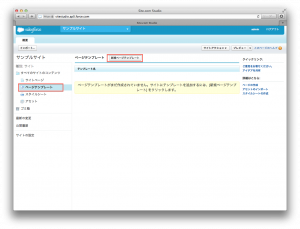
ページテンプレートを選択し、[新規ページテンプレート]ボタンをクリックします。
ページ名を入力し、レイアウトを指定します。
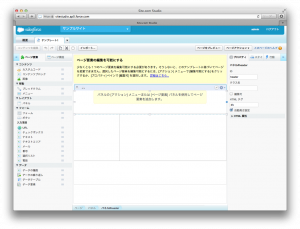
ページのエディタ画面が開きます。
自動的にヘッダ、フッタ、サイドバー、メインページの各パネルに別れた画面がエディタ上に表示されています。
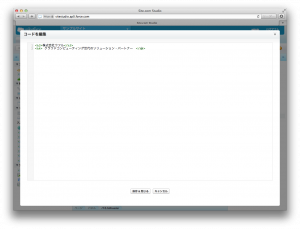
左のサイドバーのページ要素から「カスタムコード」を選択し、編集画面のヘッダ箇所にドラッグします。カスタムコードは直接HTMLを編集することができ、ドロップ後にコードを編集するダイアログが表示されるのでHTMLコードを入力します。
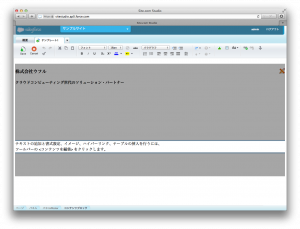
次に左のサイドバーのページ要素から「コンテンツブロック」を選択し、編集画面のフッタ箇所にドラッグします。コンテンツブロックはリッチテキストエディタによりHTMLタグが分からない人であってもページを作成することができます。
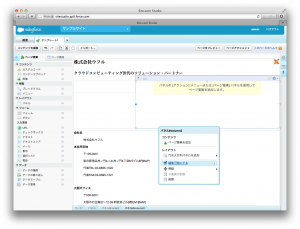
左のサイドバーのページ要素から「メニュー」を選択し、編集画面の左のパネル箇所にドラッグします。メニューは登録されているページから自動的にサイトのメニューリンクを生成します。ただし、この時点ではまだページがないため空白になります。
最後に、編集画面の右のパネルを右クリックし、「編集可能にする」をチェックします。編集可能にすることにより、この部分に各ページのコンテンツの内容を表示させることができます。
ページの作成を繰り返し、他のページも作成します。
2.ページの作成
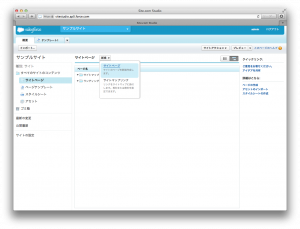
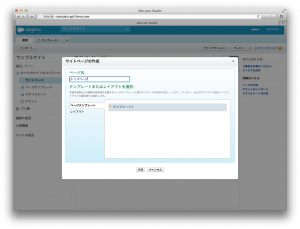
概要タブに戻り、サイトページを選択し、新規ボタンをクリックし、「サイトページ」を選択します。
ページ名を入力し、先ほど作成したテンプレートを選択します。
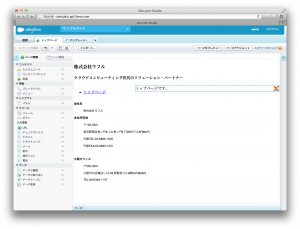
先ほど作成したテンプレートが表示されますが、右のパネルのみが編集できるので、ページを編集します。
3.プレビュー
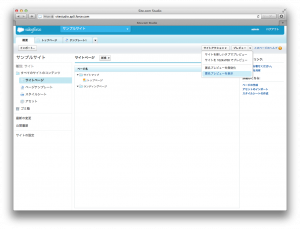
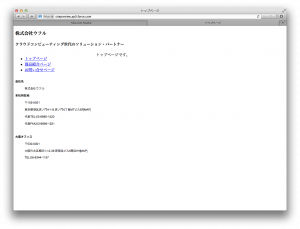
サイトがある程度出来上がったら、プレビューで確認を行います。概要タブに戻り、上部のプレビューボタンをクリックします。
デフォルトでは匿名プレビューが無効になっているので「匿名プレビューを有効化」を選択します。

あとは、Salesforceにドメインを追加し、そのドメインを作成したサイトに割り当てることによりサイトを公開することができます。
まとめ
クリックベースで手軽にサイトを構築、ドラッグ & ドロップでデザインを変更できるためIT経験者でなくとも、Webサイトを数時間で作成・公開することができます。
Salesforceのバックグラウンドシステムを利用しており、Salesforce内のデータ連携を行ったり、多量のトラフィックにも対応できるため、活用できるケースは幅広いと思いますのでご興味がある方は是非、利用を検討してみて下さい。
Site.com 製品ページ
Site.com(日本語ページ)
http://www.salesforce.com/jp/site/
Content Management System in the Cloud with Site.com(英語ページ)
http://www.site.com/
※追記 2012/11/09
・導入事例を追加しました。
・料金体系を日本円を変更しました。
関連記事
[Salesforce]Site.comを使ってみよう(その2)
[Salesforce]Site.comを使ってみよう(その3)近日公開予定