[Salesforce]Site.comを使ってみよう(その2)
前回はSite.comの概要と簡単なレイアウトの作成方法を試してみました。
今回はサイトとSalesforceとのデータ連携部分について試してみたいと思います。
全体を通してSalesforceのレポートに類似しているので、レポート機能を利用したことがある方なら、簡単に理解できると思います。
データアクセスの為の準備
サイトにアクセスするユーザにはSalesforceの(ゲスト)プロファイルが割り当てられており、そのプロファイルを設定することにより、どのオブジェクトや項目にアクセスできるかを、制御することができます。
ですので、まずプロファイルの設定をする必要があります。
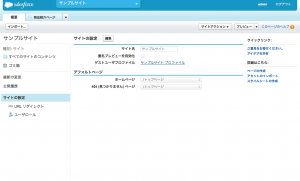
Site.com Studioを開き、概要タブの「サイトの設定」を開き、「ゲストユーザプロファイル」のリンクを開きます。
Salesforceでお馴染みのプロファイル画面が表示されるので「標準オブジェクト権限」および「カスタムオブジェクト権限」より、アクセスしたいオブジェクトをチェックします。

データ表示に関するページ要素の概要
データの機能
指定したSalesforceのオブジェクトのレコード件数や項目の最大値、最小値、平均値、合計値の単一の値を表示することができます。例えば、商品の金額の合計や最近登録したユーザ数などです。
Salesforceのレポート機能の「数式」の機能によく似ています。
データの繰り返し
指定したSalesforceオブジェクトとの接続を設定を行います。
表示するデータの条件、並び替えの項目、表示件数の制限、1ページあたりの件数を指定することができます。
この要素は単独では何も表示されません。次に説明する「データテーブル」「データ要素」を指定することにより、Salesforceのデータを表示できるようになります。
データテーブル
指定したオブジェクトのデータをテーブル形式で表示します。
単独で使用したり、前述の「データの繰り返し」と組み合わせることにより親オブジェクトに関連した子のオブジェクトのデータ(いわゆる関連リスト)を表示することができます。
データ要素
「データの繰り返し」で設定したオブジェクトのテーブルに対し表示する列を設定します。この要素は単独では利用できず、必ず「データの繰り返し」と組み合わせて使用します。
実際に使ってみる
前回の続きで作成したページに、Salesforceのデータを表示させてみたいと思います。
ここでは登録した商品オブジェクトのレコードの総件数を「取り扱い商品の合計点数」として表示したいと思います。
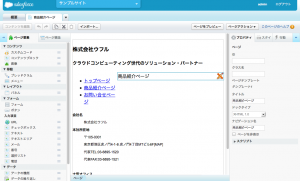
前回作成したページで商品紹介ページを選択します。
ページ内、右中央の編集できるパネルの部分にサイドバーから「データの機能」をドラッグします。
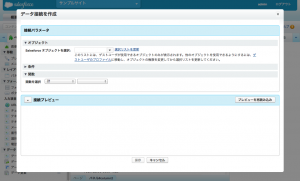
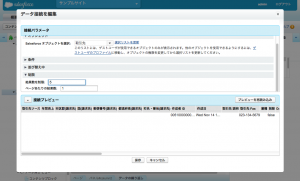
データ接続を編集ダイアログが表示されますのでSalesforceオブジェクトから”商品”を選択し、関数に”計”、”商品名”を選択します。
ダイアログ下部の「プレビューを再読み込み」をクリックすることで、プレビューを表示することができます。
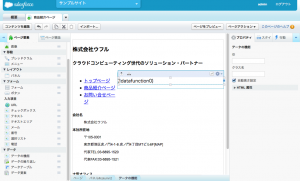
「保存」ボタンをクリックするとページ上に{!datafunction0}という表示が表示され、サイトプレビューを行うとその箇所にレコードの件数が表示されます。
設定した「データの機能」をダブルクリックすることにより、コンテンツブロックのエディタがに切り替わり、書式やフォーマットの編集ができます。

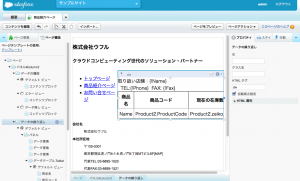
プレビューを行うと以下の用になります。
次に、取引先の一覧と関連した商品(納入商品)を表示させてみたいと思います。サイドバーから「データの繰り返し」を先程のパネルの下の方へドラッグします。データ接続を作成ダイアログが開きますので、Salesforceオブジェクトに”取引先”、結果数を制限に”5″を設定します。

次に作成された「データの繰り返し」要素に列として「取引先名」と「電話番号」「Fax」を表示させます。
「データ要素」を作成した「データの繰り返し」要素にドラッグします。すると、データ要素を追加ダイアログが開くので、表示させたい項目名を選択リストから選び、保存ボタンをクリックします。
表示データのフォーマットやスタイルシートを編集し、見やすい形に整えます。
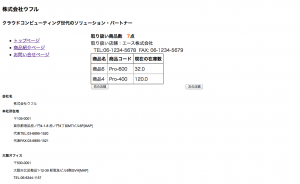
プレビューをすると以下のようになります。
次に取引先に関連する商品(納入商品)を表示させます。
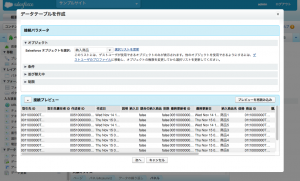
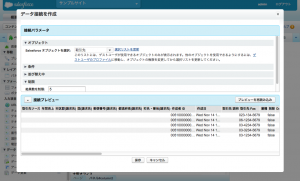
データ要素と同様に「データテーブル」を「データの繰り返し」にドラッグします。データテーブルを作成ダイアログが表示されるのでSalesforceオブジェクトに”納入商品”を選択します。(表示されない場合はプロファイルでアクセス権限を付与してください)
条件を設定し「次へ」ボタンをクリックします。
列を選択する画面が現れるので表示したい列を選択し保存をします。
すると、ページ上に白いテーブルが表示されます。
Studio上ではヘッダを含め2行のテーブルしか 表示されていませんが、
プレビューを行うとデータが表示されていることが分かります。
※在庫数のところに小数点がついているのはSalesforceの項目をそのまま表示している為です。(Studio上での修正はできませんでした)
整数を表示する数式を作成することで回避できると思います。
ページネーション
「データの繰り返し」「データテーブル」に対しページ処理(ページネーション)を実装することもできます。
先程の取引先一覧を1件ずつ表示させ、ボタンによって次の取引先や前の取引先に表示を切り替えるものを作りたいと思います。
まず、左のサイドバーで[ページ構成]のタブを選択し、作成した「データの繰り返し」を選択し、表示される歯車のマークをクリックします。

データ接続を編集ダイアログが表示されるので、「ページあたりの結果数」の値を”1″に設定します。

次に、ページ要素から「ボタン」をデーブルの付近にドロップします。2つ追加し、それぞれのボタン名を”次の店舗”、”前の店舗”に変更します。
作成したボタンを選択し、右のサイドバーから「行動」タブを選択し、行動の選択リストから”clcik”を選択します。
次に下部に表示されている[+]のボタンをクリックします。
するとアクションを選択という選択リストが表示されるので”前のページ”を選択し、対象要素に”Account データの繰り返し”を選択、保存を行います。
同様に「次の店舗」ボタンではアクションに”次のページ”を選択します。
上記の操作だけで簡単にページネーションを取り付けることができました。
少し見栄えよ良くするために、スタイルを修正しました。
まとめ
ということで、今回はSite.comにてSalesforceのデータを表示する方法を試してみました。少ない操作で簡単にSalesforce内のデータを表示することができるので活用の場は広いと思います。
またページネーションなどの操作もノンコーディングででき、HTMLの知識のない人でもすぐにページを構築することができるので、CMSを運営する企業やその立場の人にとっては非常に効率的にビジネスを展開できるツールとなるのではないでしょうか。
次回はサイト上にフォームを作成し、そこからのSalesforceにデータ登録できる機能を試してみたいと思います。
関連記事
[Salesforce]Site.comを使ってみよう(その1)
[Salesforce]Site.comを使ってみよう(その3)近日公開予定