[Force.comでWeb制作]カスタマーポータルへのログイン画面
カスタマーポータルにログインする方法は大きく分けて3つあります。
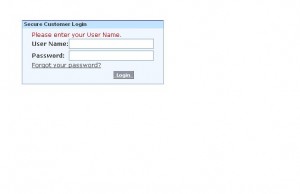
- カスタマーポータルが生成するログイン用画面にアクセスする。
- Salesforceにログインして、取引先責任者の画面から代理ログインする。
- Force.com Sitesとカスタマーポータルの組み合わせたサイトで、Visualforceページでログイン画面を開発する。
1.カスタマーポータルが生成するログイン用画面にアクセスする。
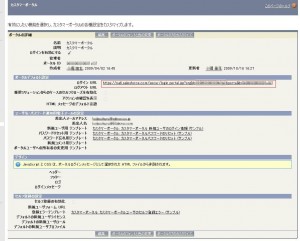
[設定]→[カスタマイズ]→[カスタマーポータル]→[設定]→対象のカスタマーポータル名をクリック
で、通常のカスタマー向けのログインURLがでてきます。

これが通常のカスタマー向けのカスタマーポータルのログイン画面になります。
メリット:何も設定しなくてもすぐに使える。
デメリット:デザインが素っ気ない。表示テキストやエラーメッセージやデザインは何もカスタマイズできない。
(ログインボックスのデザインには、「ポータルのフォントと色の変更」の設定が適用される。)
これは以下のように力技でカスタマイズできます。
1.デフォルトのログイン画面のHTMLソースを確認する。
2.ログインに必要なHTML要素は以下であることが確認できる。
[html]
<form name="login" action="/secur/login_portal.jsp" method="POST" base_target="_top">
<input type="hidden" name="startURL" value="">
<input type="hidden" name="loginURL" value="">
<input type="hidden" name="useSecure" value="true">
<input type="hidden" name="orgId" value="[Salesforceの組織ID]">
<input type="hidden" name="portalId" value="[設定したカスタマーポータルのID]">
<input type="hidden" name="loginType" value="2">
<input type="hidden" name="action" value="loginAction">
<input autocomplete="on" type="text" NAME="un" value="" >
<input autocomplete="on" type="password" name="pw" >
</form>
[/html]
3.このHTMLソースをSalesforce外の別サイトに貼り付けることで、別サイトにカスタマーポータルへのログイン画面を設置することができる。
その際に、Formタグのactionの値だけ、https://na6.salesforce.com/secur/login_portal.jspとフルパスで記述する必要がある。
※注意点
別サイトに上記HTMLコードを貼り付けてログインした場合には、ログインエラー時にはSalesforce側のエラーページに飛ばされてしまいます。
これを回避するために、ある程度のエラーチェックを別サイト側でJavaScriptで行うという方法が考えられます。文字数やメールアドレスチェック程度ならJavaScriptでチェックできます。
しかし、厳密なログイン認証のチェックはやはりSalesforce側任せになってしまいます。そのため、ログインエラー時にSalesforceのエラー画面を完全に表示しないように設定するのは難しそうです。
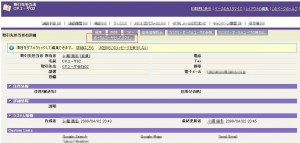
2.Salesforceにログインして、取引先責任者の画面から代理ログインする。
カスタマーポータルを有効にしている取引先責任者のレコードを開くと、以下のように「ポータルユーザとしてログイン」というボタンが現われます。

このボタンをクリックして、その取引先責任者が割り当てられているカスタマーポータルユーザとして代理ログインをすることが可能です。
また、このボタンのHTMLソースはこのようになっています。
[html]
<input value="ポータルユーザとしてログイン"
class="btn" name="portallogin"
onclick="javascript:navigateToUrl(‘/servlet/servlet.su?oid=[Salesforceの組織ID]&suportaluserid=[代理ログインするユーザのユーザID]&retURL=[現在開いているURL]&targetURL=[ログイン後に最初に開くカスタマーポータルページのURL]&suportalid=[ログインするカスタマーポータルのID]’);"
title="ポータルユーザとしてログイン" type="button" />
[/html]
[javascript]
function navigateToUrl(url) {
window.location = url;
}
[/javascript]
これを見るとわかるように、/servlet/servlet.suというURLに対して以下のパラメータを付けることでカスタマーポータルに代理ログインできることがわかります。
- oid=[Salesforceの組織ID]
- suportaluserid=[代理ログインするユーザのユーザID]
- retURL=[現在開いているURL]
- targetURL=[ログイン後に最初に開くカスタマーポータルページのURL]
- suportalid=[ログインするカスタマーポータルのID]
これを活用することで、代理ログインボタンについてもカスタマイズすることが可能です。
例えば、Visualforceページを作ってカスタマーポータルへのログインボタンを配置したい時や、代理ログイン時に特定のパラメータを付与したい時や、代理ログイン後の最初に開くページを指定したい時に便利です。
3.Force.com Sitesとカスタマーポータルの組み合わせたサイトで、Visualforceページでログイン画面を開発する。
Force.com Sitesとカスタマーポータルを活用することで、カスタマーポータルのユーザ管理機能を使ったパブリックな認証付会員制サイトを構築することができます。
こちらのURLに詳しいです。
Authenticating Users on Force.com Sites
これはカスタマーポータル自体へのログイン画面というよりも、Force.com Sitesに会員制サイト機能を付けるためにカスタマーポータルの機能を使っている、というほうが正しそうなので、詳しい説明はここでは割愛します。
Force.comSitesを活用したサイト構築は奥が深いので、別エントリでじっくり行いたいと思います。