[salesforce][DevOps][CI] force.comでGruntを利用したフロント開発
以前のエントリーでGrunt(grunt-force)を使ってforce.comへデプロイを紹介させて頂きましたが、今回は実際にフロントエンドの開発部分の利用方法を紹介させて頂きます。
force.comにおいてもSingle Page Application (SPA) Aarchitectureが定着してくると、JSやCSSの比重が大きくなりが1つのファイルで管理する事が難しくなってきます。
またcoffeescriptやscssなどを利用することでコードの記述量も減り、見やすいコードで開発する事が可能になります。
そこでGruntを利用して簡単にcoffeescriptやscssのコンパイル、minifyの実施を行っていきます。
Gruntを動かすためにはnode.js、npmが必要となるのでインストールを行います。
※インストール方法はWeb上に多数紹介ページがあるかと思いますのでそちらを参照してください。
Gruntのインストールは”npm install -g grunt”で行います。その後、利用するコントリビューションをインストールしてきます。
ex)npm install –save-dev grunt-contrib-coffee ※–save-devを付加するとpackage.jsonにモジュールとバージョンが追記されます
今回はcoffee、uglify、sass、cssminを利用してサンプルを作っています。
※coffeeをjsにコンパイル後minify化を行う。cssについても同様
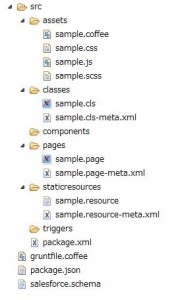
実際のディレクトリ構造は下記のようにしています。

ターミナルからgruntコマンドを打つとカレントのgruntfile.jsを元に起動します。またgruntfile.jsはcoffee形式でもOKです。
・gruntfile.coffee
[html]
module.exports = (grunt) ->
grunt.initConfig
coffee:
dist:
files:
"src/assets/sample.js": ["src/assets/sample.coffee"]
uglify:
dist:
files:
"sample.js": ["src/assets/sample.js"]
sass:
dist:
files:
"src/assets/sample.css" : "src/assets/sample.scss"
cssmin:
dist:
files:
"sample.css": ["src/assets/sample.css"]
zip:
build:
src: ["sample.css","sample.js"]
dest: "src/staticresources/sample.resource"
clean:
dist:
src: ["sample.css","sample.js"]
antdeploy:
options:
root: ‘src/’,
version: ‘27.0’
dev:
options:
user:"XXXXXX@uhuru.jp",
pass:"XXXXXX",
token:"XXXXXX"
pkg:
staticresource: ["*"],
apexclass: ["*"],
apexpage: ["*"]
grunt.loadNpmTasks "grunt-contrib-coffee"
grunt.loadNpmTasks "grunt-contrib-uglify"
grunt.loadNpmTasks "grunt-contrib-sass"
grunt.loadNpmTasks "grunt-contrib-cssmin"
grunt.loadNpmTasks "grunt-zipstream"
grunt.loadNpmTasks "grunt-contrib-clean"
grunt.loadNpmTasks "grunt-ant-sfdc"
grunt.registerTask "default", ["coffee", "uglify", "sass", "cssmin", "zip", "clean"]
grunt.registerTask "deploy", ["antdeploy"]
[/html]
src/assets/sample.coffeeをコンパイルしてsample.jsを生成し、sample.jsをminify化を行います。またcssについても同様な動きとなります。
生成したファイルをzip圧縮した後、静的リソースに直接上書きを行い、minify化したjs・cssファイルの削除を行います。
また”grunt-ant-sfdc”を利用しパラメータに”deploy”を付加する事で、Salesforce上にデプロイするようにしています。
gruntコマンド実行後のファイル内容です。
・src/assets/sample.coffee
[html]
$ ->
$("ul.sample_list1 li").each (i) ->
$(this).text("これはサンプルリスト1の"+(i+1)+"行目です")
[/html]
・src/assets/sample.js
[html]
(function() {
$(function() {
return $("ul.sample_list1 li").each(function(i) {
return $(this).text("これはサンプルリスト1の" + (i + 1) + "行目です");
});
});
}).call(this);
[/html]
・src/staticresources/sample.resource内のsample.js
[html]
(function(){$(function(){return $("ul.sample_list1 li").each(function(a){return $(this).text("これはサンプルリスト1の"+(a+1)+"行目です")})})}).call(this);
[/html]
・src/assets/sample.scss
[html]
div.sample_wrap1 {
ul.sample_list1 li{
color:#ff99ff;
}
ul.sample_list2 li{
color:#0099ff;
}
}
[/html]
・src/assets/sample.css
[html]
div.sample_wrap1 ul.sample_list1 li {
color: #ff99ff; }
div.sample_wrap1 ul.sample_list2 li {
color: #0099ff; }
[/html]
・src/staticresources/sample.resource内のsample.css
[html]
div.sample_wrap1 ul.sample_list1 li{color:#f9f}div.sample_wrap1 ul.sample_list2 li{color:#09f}
[/html]
・src/pages/sample.page
[html]
<apex:page controller="sample" >
<apex:stylesheet value="{!URLFOR($Resource.sample, ‘sample.css’)}" />
<apex:includescript value="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></apex:includescript>
<apex:includescript value="{!URLFOR($Resource.sample, ‘sample.js’)}"></apex:includescript>
<h1 class="sample_head">サンプル</h1>
<div class="sample_wrap1">
<ul class="sample_list1">
<li>これはsample_list1の1行目です</li>
<li>これはsample_list1の2行目です</li>
<li>これはsample_list1の3行目です</li>
</ul>
<ul class="sample_list2">
<li>これはsample_list2の1行目です</li>
<li>これはsample_list2の2行目です</li>
<li>これはsample_list2の3行目です</li>
</ul>
</div>
</apex:page>
[/html]
元のリストの文言が書き換えられ各リストの文字色が変更されているのが分かります。
またgruntにはgrunt-contrib-watchといった対象ファイルを監視して自動的にコンパイルを行ってくれる(eclipseのBuildAutomaticaly感覚で利用できる)便利なモジュールもありますので興味がある方はぜひ試してみてください。
