[salesforce][visualforce]音声入力を試してみたゼイ。
初、会社ブログ投稿だゼイ。
いつもは、個人ブログで書いているが、会社ブログで書いちゃうゼイ。
ちゃんと、許可はもらっているから、いつも通りにいっちゃうゼイ。
いやー、緊張するゼイ。
さて、はて、
最近ね、Google Chrome検索で音声入力できるから、その音声入力の機能がvisualforceで動くか試してみたゼイ。
調べてみたら、意外に簡単に実装できたゼイ。
下記、ポイントだゼイ。
・音声入力できるのは、今のとこGoogle Chromeだけ。
・他のブラウザは、まだできない。
・inputタグに「x-webkit-speech」を追記するだけ。
・だけど、Force.comは基本的にXHTML準拠なページなので、追記するだけだとエラー(警告)がでる。
・パススルーすればOK。「html-x-webkit-speech=””」なのね。
・HTML5だから、visualforceのdoctypeを指定する。
・音声入力のイベントは「onwebkitspeechchange」を使用する。
・音声入力イベントは「onChange」で、取れない。
・音声入力の漢字変換などの精度は、未検証。
って感じだゼイ。
現在は、まだGoogle Chromeでしか使えないみたいで、ほかのブラウザ(firefoxとか)はまだ、今のところ動かないみたいだゼイ。
記述の仕方はね「x-webkit-speech」をinputタグに追記するだけだゼイ。
こんな感じね。
「<input type=”text” x-webkit-speech />」
ただ、visualforceはXHTML準拠なページなので、そのまま追記するとこんなエラーまたは警告がでるゼイ。
こんなのね↓。
「Attribute name “x-webkit-speech” associated with an element type “input” must be followed by the ‘ = ‘ character.」
APIのバージョンを18.0以下にすると保存はできるのが警告がでるので、今回はJavaScriptでinputタグを追記する方法をとったゼイ。
でもね、パススルーすることで「<apex:inputtext html-x-webkit-speech=”” />」ってかけるゼイ。
これだゼイ ⇒ http://blogjp.sforce.com/2012/12/
ちなみに、音声入力はHTML5だから、visualforceで使用するためにはDOCTYPEの指定が必要になるゼイ。
apex:pageタグの属性にdocTypeを追加、「html-5.0」を指定してちょ。
「<apex:page docType=”html-5.0″ >」
そして、音声入力のイベントは、「onwebkitspeechchange」を使用するゼイ。「onChange」だと、イベントが拾えないから注意だゼイ。
ただ、今回、音声入力の精度については、検証していないのでその辺は、また今度試すね。
上記のことを含めてサンプル的なのを作ってみたゼイ。
音声入力した、文字列をもとに、取引先を検索し結果を出力するサンプルだゼイ。
ApexClass
[html]
public with sharing class VoiceSampleController {
//入力した文字列を保持する
public String firstParam{get;set;}
public List<Account> accountList{get;set;}
public VoiceSampleController(){}
//アクション定義
public PageReference accountSearch(){
System.debug(‘==firstParam==’+firstParam);
//like検索用に加工
String param =’%’ + this.firstParam + ‘%’;
//セレクト実行
this.accountList = [select id, Name from Account where Name like:param ];
return null;
}
}
[/html]
ページ名はVoiceSampleで作成だゼイ。
[html]
<apex:page docType="html-5.0" controller="VoiceSampleController" >
<apex:includeScript value="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" />
<apex:form >
<apex:pageBlock title="検索する取引先名" >
<apex:pageBlockButtons >
<apex:commandButton action="{!accountSearch}" value="検索" rerender="result_area" status="searching" />
</apex:pageBlockButtons>
<apex:pageBlockSection showHeader="false" >
<apex:outputText id="input_voice_area"/>
</apex:pageBlockSection>
</apex:pageBlock>
<apex:actionFunction action="{!accountSearch}" name="accountSearchRun" rerender="result_area" status="searching" >
<apex:param name="firstParam" assignTo="{!firstParam}" value="" />
</apex:actionFunction>
<apex:pageBlock title="検索結果" id="result_area" >
<apex:actionStatus startText="Searching…dazei" id="searching">
<apex:facet name="stop"></apex:facet>
</apex:actionStatus>
<apex:pageBlockTable value="{!accountList}" var="acc">
<apex:column value="{!acc.id}"/>
<apex:column value="{!acc.name}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
<script type="text/javascript">
$(function(){
//音声入力フォームをつっこむ
$("span[id$=input_voice_area]").html("<input id=\"voice\" type=\"text\" x-webkit-speech />");
//イベント設定
var input = document.querySelector(‘[x-webkit-speech]’);
input.addEventListener(‘change’, inputChange, false);
input.addEventListener(‘webkitspeechchange’, inputChange, false);
});
//イベント
function inputChange(e) {
//音声入力の場合
if(e.type == ‘webkitspeechchange’){
if (e.results) {
for (var i = 0, result; result = e.results[i]; ++i) {
console.log(result.utterance, result.confidence);
}
console.log(‘webkitspeechchange : ‘ + this.value);
//検索する
accountSearchRun(this.value);
}
}else{
console.log(‘change : ‘ + this.value);
//検索する
accountSearchRun(this.value);
}
}
</script>
</apex:page>
[/html]
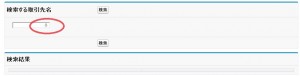
こんな画面だゼイ。Chromeで見てちょ。
テキストフォームにマイクのマークがあるのが見えるゼイ。
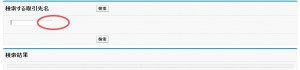
firefoxだとこんな感じだゼイ。
ただの、テキストフォームだゼイ。
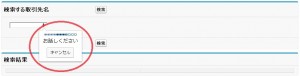
吹き出しが表示される。
「ささき」っていってみたゼイ。
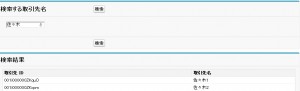
そうすると、webkitspeechchangeイベントが実行され、Accountオブジェクトから対象のレコードを取得して、画面に表示するゼイ。
こんな感じで、音声入力が試せたゼイ。
さて、どこでつかえるかな。
以上だゼイ。