[monitoring] Kibana+elasticsearchをHerokuで動かす
最近はBigData/BI/IoT/M2M/Monitoringなどの文脈でfluentd+elasticsearch+KibanaのOSS構成でデータ管理と解析を行うことが多いです。
こういう部類のものは、インフラ構築が面倒でなかなか試せないですが、今回はHerokuを使って気軽に試す方法を書いてみます。
ElasticSearchはいわゆる全文検索エンジンですがスキーマフリーのJSONドキュメントを格納できRESTなWebインターフェイスも提供しているのでデータストア的に使えます。
Kibanaはグラフィカルにデータを表示するWebアプリです。以前はRubyで書かれていたらしいですが、現在はHTML/CSS/Javascriptとクライアントサイドのみです(AngularJSですね)
まずHerokuアプリを作成してSearchBox ElasticSearchアドオンを追加しようとしたんですが、空のアプリのままでは追加できないようです。ということで最初はKibanaアプリをHerokuにpushします。
そういえばHerokuに静的サイトってどうやって置くんだ?おもむろにファイルだけpushしてみてもダメだったので調べると、どうやらNode.jsでやりなさいということでした。
githubにあげたjoeartsea/kibana-providerのような構成にすれば問題ありません。publicディレクトリの中がKibanaになってます。
以下のようにcloneしてHerokuにpushします。
[html]
$ git clone git@github.com:joeartsea/kibana-provider.git my-kibana
$ cd my-kibana
$ heroku create my-kibana
$ git push heroku master
[/html]
これでSearchBox ElasticSearchアドオンを追加できます。
[html]
$ heroku addons:add searchbox
[/html]
しかし、ブラウザでKibanaにアクセスしてみるとelasticSearchにアクセスできないというエラーが出ます。どうやらKibanaのconfig.jsへ設定が必要なようです。
public/config.jsの「elasticsearch: “http://”+window.location.hostname+”:9200″」部分を修正しなければいけないのですが、heroku configで表示されるSEARCHBOX_SSL_URLという環境変数を設定してみてもダメでした。
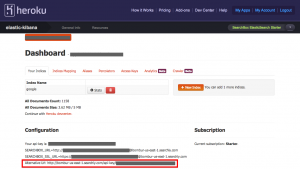
ここは、以下の画像のように「heroku addons:open searchbox」と打つと表示されるsearchboxのダッシュボードに記載されている「Alternative Url」を設定すると接続できました。
しかし、これでは誰でも読めてしまうWeb上のconfigファイルに、恐らく漏らしてはいけないであろうAPI keyを貼ることになります。ここは簡易的ではありますがNode.js(というかexpress)でBasic認証をかけます。
以下のようHerokuの環境変数にユーザ名とパスワードを設定するとBasic認証がかかります。というかserver.jsにそう書いてあるのでそうなります。
[html]
$ heroku config:add USER=<任意のユーザ名>
$ heroku config:add PASS=<任意のパスワード>
[/html]
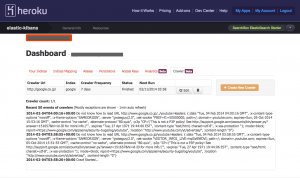
これで、elasticsearchとも接続できたのですがデータがないですね。サンプルデータはネット上にもたくさんありますが、なんかsearchboxに「Crawler」という面白そうな機能があったので試してみました。
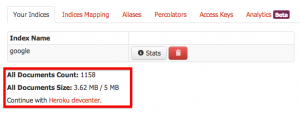
クローラを試すにはindexかaliasの登録が必要なので、とりあえずgoogleというindexを登録し、クロール先を「http://google.co.jp/」に設定してみました。数分すると何やら動いている感じが…
インデックスのところを見るとドキュメントサイズが増えてるので多分動いてるんでしょう!
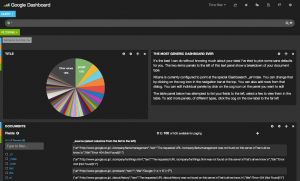
最後にKibanaの使い方ですが以下のスライドがわかりやすいです。
良い感じ。
ここまでで多分30分もかからずgoogle.co.jpをクロールして、その結果をKibanaでビジュアル化して見ることができました!なんて便利な時代だ!…と思いますが致命的な欠点があります。
Herokuはgitで管理されたファイルしか永続化されないため一定時間置くと管理外のファイルは消えてしまいます。具体的に言いますとKibanaで作るダッシュボードは内部的にはファイル化されます。
つまり新しいダッシュボードを作っても一定時間置くと消えます。
Herokuで面白さを体験した後に面倒なインフラ構築をして実運用しましょう。Dockerを使えばインフラもそんなに面倒じゃないかもしれません!