[enebular][Treasure Data] enebularを使ってTreasure Dataのクエリ結果をGeckoboardで表示してみた
今回はenebularを使ってGeckoboardというKPIダッシュボードサービスにTreasure Dataのバッチクエリ結果の反映を自動化させてみます。
最初に全体の概略をまとめますと以下のようなイメージです。
- Treasure Dataで直近1週間のtweet数を日次集計する
- 上記クエリ結果をHTTP PUTでenebularへPushする
- enebular上でGeckoboard用のデータ構造に変換する
- enebularからGeckoboardへPushする
まず、Treasure Dataにはtwitterデータベースのuhuruテーブルがあり、”uhuru”というキーワードを含むtweetを日々蓄積しているとします。
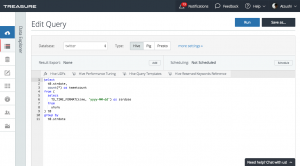
とりあえず、以下のようなHiveクエリを実行することで日次のtweet数を集計してみます。
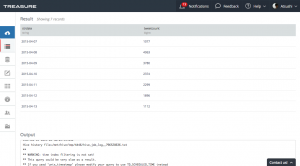
以下のような感じの結果になると思います。
続いて、この結果をenebularにPushするようにしてみます。
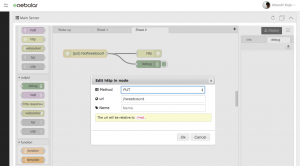
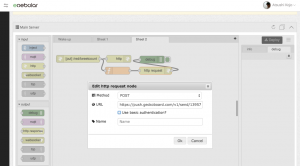
まずは以下のような感じでenebular側にエンドポイントを設けます。
これで”https://gentle-ocean-2654.herokuapp.com/red/tweetcount”というようなPUTメソッドを受け付けるエンドポイントが作成されました。
※enebularで作成したエンドポイントは以下のアイコンをクリックすることで開くホストに対してテストすることで確認できます
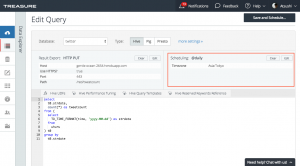
このエンドポイントにTreasure Dataの集計結果を送ってみます。
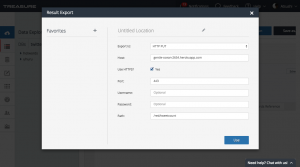
先ほどのクエリのResult Exportを以下のように設定します。
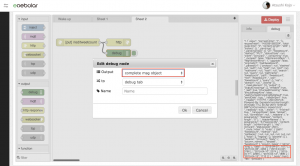
以下のようにenebular側のdebug nodeの”Output”を”Complate msg object”に設定してTreasure Data側のクエリを再度実行してみます。
見難いですが、enebular側でクエリ結果をJSONとして取得できていることがわかります。
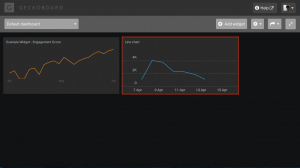
あとは、enebularからGeckoboardにPushすれば良いのでGeckoboardにWidgetを追加します。
以下のように”Add Widget”をクリックします。
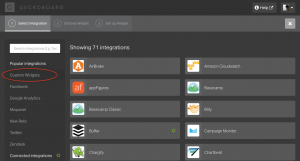
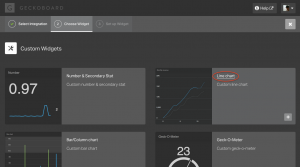
続いて”Custom Widgets”を選択します。
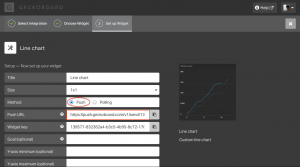
続いて”Line Chart”を選択します。
以下のように”Method”で”Push”を選択します。ちなみに、ここの”Push URL”がenebularからPushするGeckoboard側のエンドポイントになります。
最後にenebularからGeckoboardにPushするようにflowを付け足します。
以下のようにfunction nodeとhttp request nodeを追加配置します。
続いてfunction nodeに以下のようにコーディングします。
コーディングと言ってもmsg.payloadを定義しているだけですがテンプレートはドキュメントにありました。
[html]
msg.payload = {
"api_key": "<GekoboardのAPI Key>",
"data": {
"x_axis": {
"type": "datetime"
},
"series": [
{
"name": "Tweets per day",
"data": msg.req.body.data
}
]
}
};
return msg;
[/html]
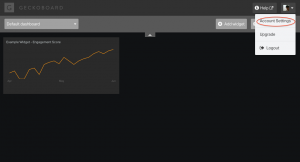
GekoboardのAPI Keyは以下のように”Account Setting”で確認できます。
上記ソースコードを以下のようにfunction nodeに記述します。
続いて、http request nodeを以下のように設定します。
これで全ての設定が完了しました。
再度、Treasure Dataのクエリを実行します。
問題なければ以下のようにGekoboardから成功レスポンスが表示されます。
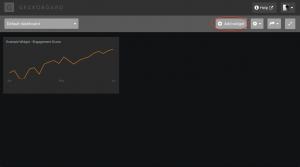
GekoboardのLine Chartも更新されてます。
あとは、Treasure Dataのクエリを日次スケジューリングすればOKです。