salesforceアクションをボタンで配置~レイアウトは好きにさせて!~
こんにちは。営業部の彦部です。
最近めっきり寒くなりましたがいかがお過ごしでしょうか。
先週、「コールセンター/CRMデモ&コンファレンス」というイベントに出展するため池袋サンシャインシティに行ってきました。
池袋は私が初めて東京に出てきたとき最寄りのターミナルステーションだった駅です。ジュンク堂やその裏手の小さな飲み屋群には大変お世話になりました。あのどこか田舎臭い感じが好きだったのですが、最近は再開発の動きもあるようですね。残念だぁ。
と、いうことで、今回はこのイベント用のデモ作成の経験から、Salesforce LightningExperience、通称LEXのお話(*´ω`)
今回は、解決法を漁っても見つからず、血をにじませながら(大袈裟)自力でその解法を見つけたものをお届けしたいと思います。
Here we go!
目次
1.アクションボタンのカスタマイズ
2.アクションボタンから開く入力画面のレイアウト変更
3.アクションボタンから開く入力画面の初期値の設定
![]()
1.アクションボタンは自由自在
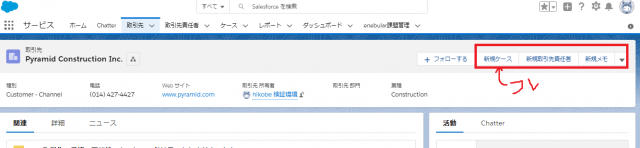
LEXにはレコード画面右上にボタンが並んでおり、こちら、自由にカスタマイズすることが可能です。

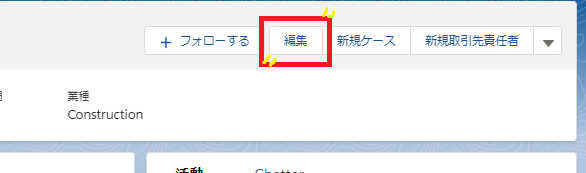
例えば、今非表示になっている「編集」ボタンを先頭に持ってきたい場合、
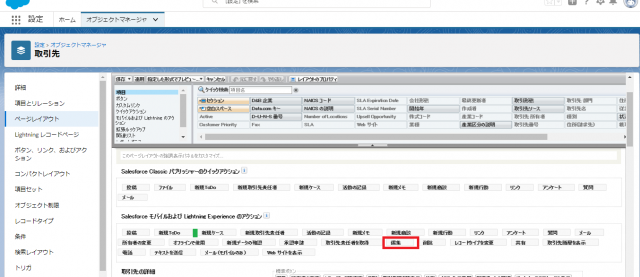
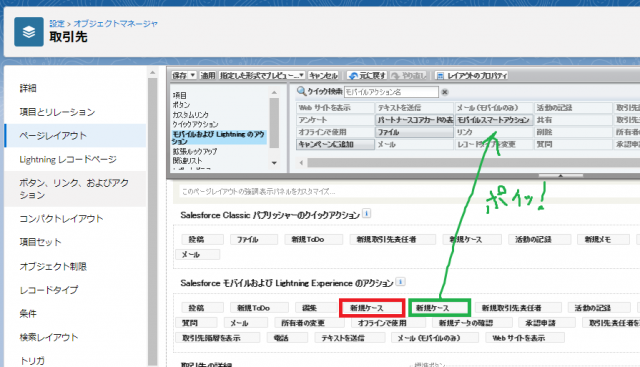
「設定」→「オブジェクトマネージャ」→「ページレイアウト」から対象のレイアウトを選択し、
Salesforce モバイルおよび Lightning Experience のアクションの欄で、「編集」を現在先頭に表示されている「新規ケース」の前に配置してあげれば良いわけです。

「編集」を「新規ケース」の前(緑色の箇所)に移動してごらん。
2.取引先の新規ケースボタンから開く、新規ケース入力画面のレイアウトを編集したい
先ほどのイメージには「新規ケース」や「新規取引先責任者」のボタンが写っていますが、
新しい取引先を登録した場合、そこの取引先責任者も流れで入力することは多いでしょうし、その取引先に紐づいているお客さんから問い合わせがあったときなんかはケースを入力したくなったりすると思います。
ここのアクションボタンはそんなシーンにおいてとっても便利な機能になること、間違いありません。
今回、私もそんな便利機能である「新規ケース」ボタンを使わせていただこうと考えていたのですが、一つ問題が発生。
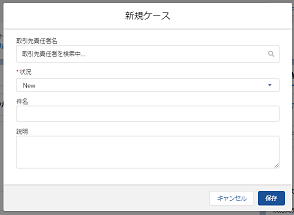
項目レイアウトの編集ができない!
散々探し回ったがない。どういうこと…orz

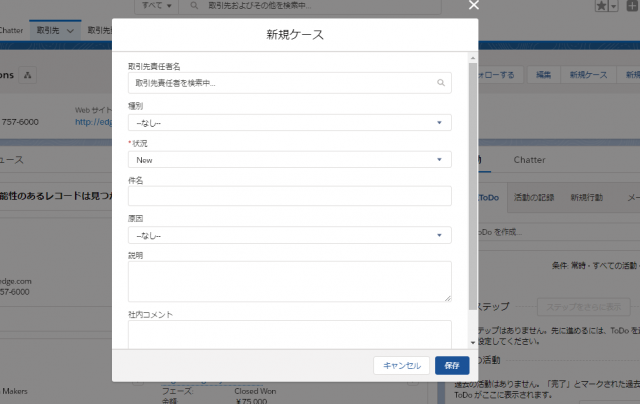
これだけの項目じゃ到底足りないよ!
あちこち探し回った挙句、結局見つからないのでカスタムでアクションを自分で追加することにしました。
取引先でやってみましょう。
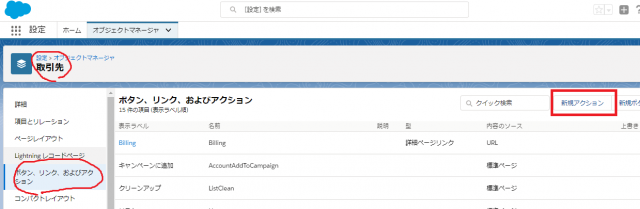
オブジェクトマネージャの「取引先」の「ボタン、リンク、およびアクション」から「新規アクション」をクリック。

既に標準のアクションがここに表示されているが、「新規ケース」は見当たらない。お前の編集はやはり叶わないのか。。
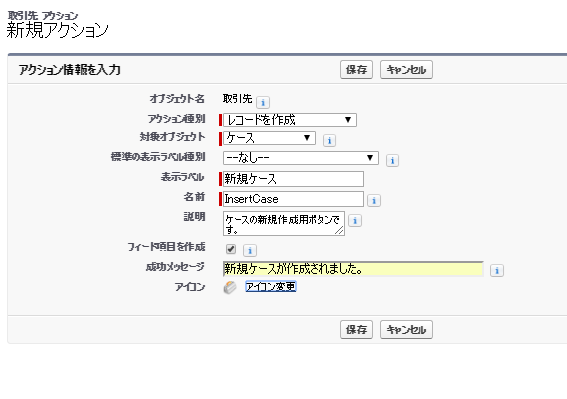
こんな感じでどうでしょう。

と、上記は表示ラベルを手で入れましたが、「標準の表示ラベル種別」を選ぶと。。

というように、簡単にラベル名をつけることもできます。
例えば「クイックケース」というボタン名にしたかったら「クイック[レコード]」を選べばいいです。
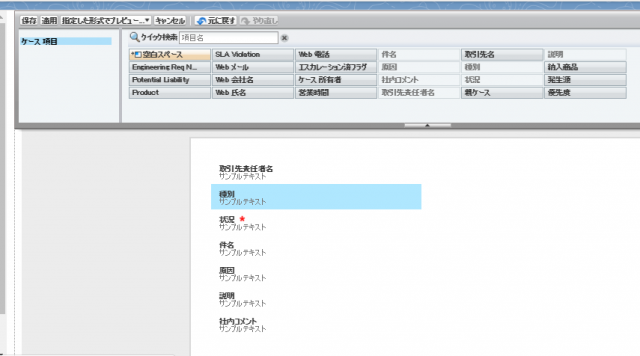
んで保存しますと、そのままレイアウト編集画面に移動してくれます。

今回はこんな項目にしてみました。
あとは、最初に説明した方法でアクションボタンを画面に追加。

今回は名前を標準ボタンと同じ「新規ケース」にしてしまった。今回作った方(赤枠の方)を間違いなく設置しよう。
後は保存して取引先画面にてボタンをクリック!すると…
 やったあ!( *´艸`)
やったあ!( *´艸`)
と、ここで、司令塔の某〇林さんから指令が。
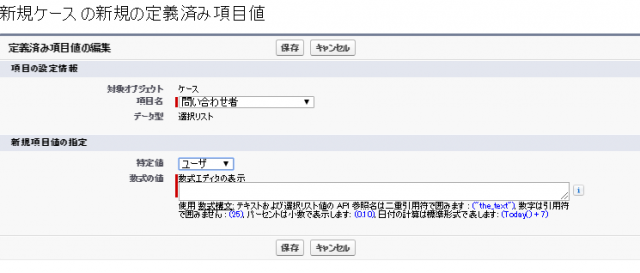
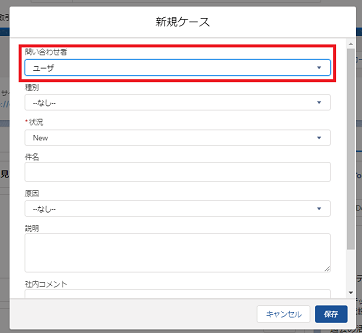
「取引先責任者の代わりに『問い合わせ者』項目を表示。初期値を”ユーザ”にして」
はいはい。レイアウト変更ですね。お手の物です。
ただ、(。´・ω・)ん?初期値の設定なんてできるのか?
3.アクションボタンから開く入力画面の項目に初期値を設定したい
これもまた、迷走した挙句、今度は人様に教えていただくことができました。
ありがたや。
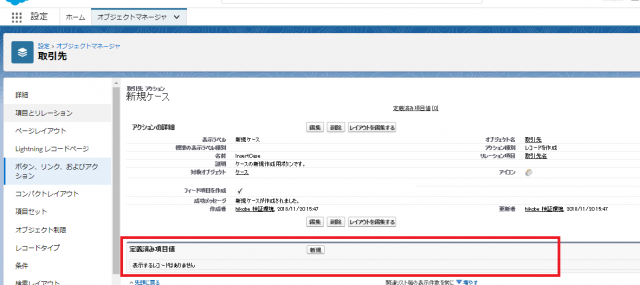
先ほど作った、取引先の「ボタン、リンク、およびアクション」の「新規ケース」画面にさりげなく表示されていたという。。

こ、これなのか!死角だった。。

特に難しいことは何もない。
あとは画面で確認して、、と。
 ( *´艸`)
( *´艸`)
いかがでしたでしょうか。
もともとclassicユーザだった私ですが最近LEXをガシガシ使ってみて思うことは、LEXの方がclassicに比べUIがより素直ということです。
気の持ちようかもしれませんが(笑)、わかってしまうとなかなかかわいいやつですよ。
色々使いやすいようカスタマイズして、自由自在に使いこなしちゃってください(*´ω`)