[Force.comでWeb制作]カスタマーポータルへのログイン画面2
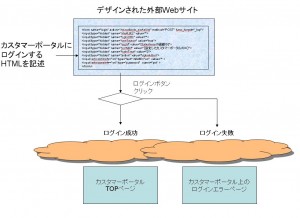
以前、カスタマーポータルへのログイン画面について紹介しました。この時の結論としては、自分でFormタグを書いてログイン画面のHTMLを別サイトに作ることは可能ではあるが、ログインのバリデーション処理がSalesforce側任せになってしまいエラー発生時にはSalesforceのエラーページに飛ばされてしまう、という問題がありました。
デザインの凝った外部WebサイトにカスタマーポータルのログインフォームHTMLを埋め込んだ場合などは、エラーページでいきなりカスタマーポータルの簡素なデザインページに飛ばされるのであまりよろしくありません。
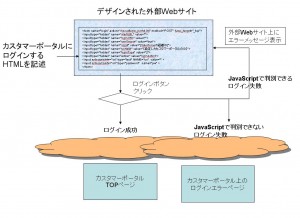
この問題を完璧に防ぐことはできないのですが、JavaScriptでSalesforceのログインチェックっぽいことを実装すればある程度の対処をすることはできます。

この場合にチェックできるのは、IDがメールアドレス形式になっているか、パスワード文字数は適切か、IDに然るべき文字列が含まれているか、などのレベルです。実際にそのIDやパスワードがアカウントとして存在する正しい値かどうか、というチェックを行うことは出来ません。
以下は、
- ログインIDには@uhuru.comという文字列が含まれる
- パスワードは8文字以上
- ID、パスワードの入力は必須
というルールのカスタマーポータルログインHTML例です。
[html]
<script type="text/javascript">
$(function() {
//
function is_wrong_username(s) {
if (s.search(/^[a-z]+@uhuru\.com$/) != -1) {
return false;
} else {
return true;
}
};
//
function is_wrong_password(s) {
return (s.length < 8);
};
$("#loginsubmit").click(function() {
var retval = true;
$("#e1").text("").removeClass("warn");
$("#e2").text("").removeClass("warn");
$("#un").val($.trim($("#un").val()));
if ($("#un").val().length == 0) {
$("#e1").addClass("warn").text("ログインIDを入力してください。ログインIDは\"お客様名@uhuru.com\"です。");
retval = false;
} else if (is_wrong_username($("#un").val())) {
$("#e1").addClass("warn").text("ログインIDは\"お客様名@uhuru.com\"です");
retval = false;
}
if ($("#pw").val().length == 0) {
$("#e2").addClass("warn").text("パスワードが必要です。")
retval = false;
} else if (is_wrong_password($("#pw").val())) {
$("#e2").addClass("warn").text("パスワードが間違っています。");
retval = false;
}
return retval;
});
});
</script>
<form name="login" action="/secur/login_portal.jsp" method="POST" base_target="_top">
<input type="hidden" name="startURL" value="">
<input type="hidden" name="loginURL" value="">
<input type="hidden" name="useSecure" value="true">
<input type="hidden" name="orgId" value="[Salesforceの組織ID]">
<input type="hidden" name="portalId" value="[設定したカスタマーポータルのID]">
<input type="hidden" name="loginType" value="2">
<input type="hidden" name="action" value="loginAction">
<input id="un" autocomplete="on" type="text" NAME="un" value="" >
<span id="e1"></span>
<input id="pw" autocomplete="on" type="password" name="pw" >
<span id="e2"></span>
<input id="loginsubmit" class="login submit" type="submit" value="ログイン"/>
</form>
[/html]